Una vez tenemos nuestro prototipo montado siempre es interesante tener una interfaz amigable para controlarlo. En programarfacil ya hemos visto como podemos hacer un programa de escritorio con WPF para controlar nuestro Arduino. En esta entrada vamos a ver como controlar Arduino vía web con Firmata y JavaScript. Montaremos un servidor muy sencillo con NodeJS donde se conectará nuestra placa de Arduino. Este nos mostrará una interfaz (pagina web) para interacturar con nuestro proyecto accesible desde cualquier dispositivo que este conectada a nuestra red.
Para poder seguir este tutorial debes tener un Arduino. Este ejemplo nos permitirá conectarnos a Arduino vía web con Firmata. Por lo tanto es indispensable tener conectada la placa a través del puerto serie para transmitir los comandos del protocolo.
Indice de contenidos
¿Que es Firmata?
Hemos hablado en varias ocasiones de este protocolo y le hemos dedicamos parte de este podcast. En resumen, es un protocolo estándar para comunicar con microcontroladores desde cualquier software o cualquier ordenador conectado. El objetivo primordial es hacer que el microcontrolador sea una extensión de nuestro entorno de desarrollo. Esto nos evitará tener que programar en diferentes lenguajes de programación, enfocándonos en la aplicación para controlar el dispositivo.
Este protocolo es 100% compatible con Arduino y todos sus microcontroladores. Se han desarrollado frameworks y/o librerías para utilizarlo con múltiples lenguajes, en este enlace puedes echar un vistazo de todos los lenguajes que puedes utilizar. En este articulo vamos a utilizar el framework johnny-five para realizar el control de nuestro Arduino vía web con Firmata y JavaScript.
Configurar Arduino
Lo primero que tenemos que hacer es cargar el estándar Firmata en nuestra placa de Arduino. Para ello conectamos nuestra placa de Arduino con el cable USB, abrimos el entorno de desarrollo oficial y vamos a:
Archivo > Ejemplos > Firmata > StandarFirmata

Esto abre un sketch con el código del protocolo Firmata. Solo nos queda subir dicho sketch a nuestra placa. Con esto ya tendríamos preparado el entorno de desarrollo y la placa para recibir los comandos del protocolo. En los siguientes pasos vamos a ver el esquema eléctrico y la aplicación que nos permita controlar Arduino vía web con Firmata.
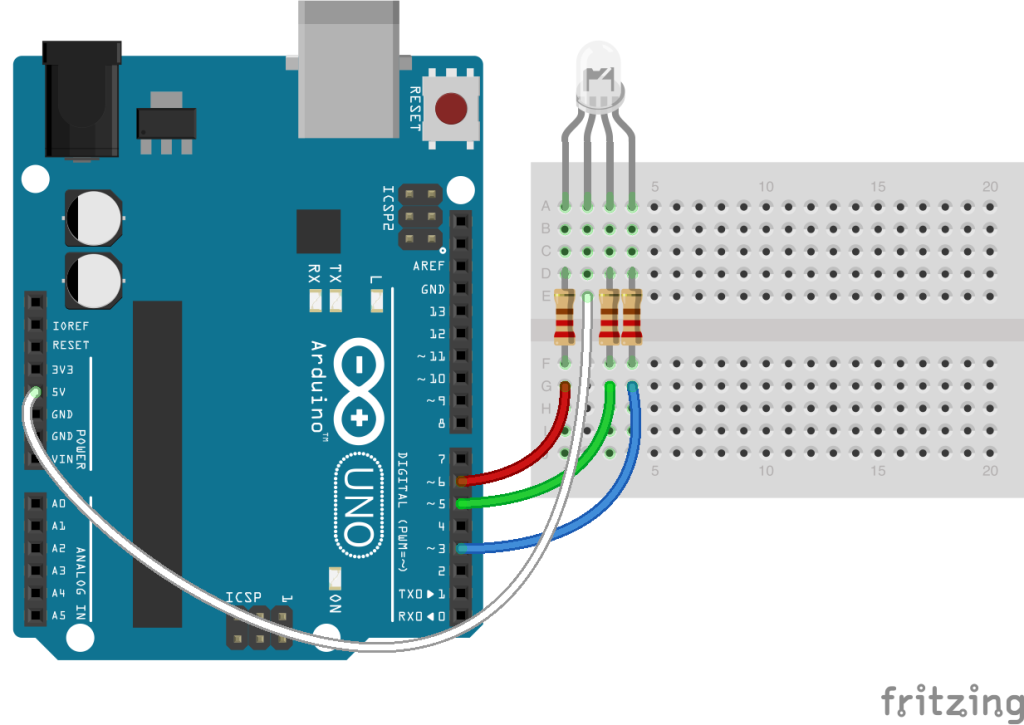
Conectando los componentes necesarios LED RGB y resistencias
El proyecto va a consistir en controlar un LED RGB a través de una aplicación web. Este LED puede emitir luz de diferentes colores, mezclando los tres componentes básicos (Rojo, Verde y Azul) podremos obtener cualquier tonalidad. La aplicación va a ser muy sencilla, nos permitirá encender, apagar, parpadear, iluminar con color rojo, verde o azul.
Para controlar el LED RGB necesitamos utilizar 3 pines digitales PWM y la alimentación de 5V. Para no superar el voltaje de operación del LED RGB, debemos utilizar 3 resistencias de 220Ω en serie con las 3 patillas que van a los pines digitales.
El esquema de conexión de los componentes con la placa de Arduino sería el siguiente.

Puedes probarlo para comprobar su funcionamiento. Lo único que tienes que hacer es poner la salida digital correspondiente a un valor entre 0 y 255. Este es el rango de valores que soporta este tipo de salidas. Es importante comprobar que todo está bien conectado antes de controlar Arduino vía web con Firmata.
Framework Johnny-five
Como ya te he dicho, vamos a utilizar el framework Johnny-five. Esto nos facilitará la comunicación entre la aplicación y Arduino. El lenguaje que hablen entre ellos será Firmata, el protocolo estándar. Johnny-five es un framework de JavaScript y por lo tanto, debemos tener una nociones básicas con este lenguaje. El objetivo de este artículo no es dar a conocer JavaScript, el objetivo es demostrar que con este lenguaje también podemos programar Arduino.
Si quieres profundizar más con Johnny-five, puedes echar un vistazo a los ejemplos de su web oficial. Encontrarás más información y ejemplos detallados de diferentes funcionalidades que aporta este framework.
De momento no hace falta que instales nada, vamos a ver cómo podemos hacerlo de forma automática con NodeJS. Si no conoces este framework/servidor que soporta JavaScript en el servidor, te recomiendo que veas este libro. Es una guía estupenda para adentrarse en el mundo de NodeJS.
Montar el servidor
Para este cometido vamos a utilizar NodeJS, uno de los frameworks que encontraras en nuestro ranking de JavaScript. Esta plataforma de desarrollo Back-End trabaja con una arquitectura orientada a eventos y utiliza como lenguaje de desarrollo Javascript aprovechando el motor v8 creado por Google. Instalamos o actualizamos desde el siguiente enlace (Si utilizas Linux puedes obtenerlo con el siguiente comando apt-get install nodejs)
Una vez instalado seguimos con el resto de componentes. Para el resto de herramientas vamos a utilizar un archivo llamado manifiesto donde le indicaremos las dependencias de nuestra aplicación. Algo parecido a lo que te mostramos en el articulo de Bower. Creamos nuestra carpeta donde vamos a montar nuestra aplicación y en la raíz de esta ponemos el siguiente archivo que tenemos que llamar package.json:
{
"name": "nodebot-sample",
"description": "Ejemplo LED RBG Johnny-Five",
"author": "Programarfacil",
"version": "0.1.0",
"dependencies": {
"express": "^4.13.3",
"johnny-five": "^0.8.53",
"socket.io": "^1.3.3"
}
}En este archivo de configuración le estamos diciendo que nos instale express, socket.io y johnny-five, de momento solo céntrate en Johnny-five que es la librería que nos interesa ahora mismo. Más adelante veremos la utilidad del resto de paquetes.
Debemos guardarlo en la carpeta raíz de nuestro proyecto por ejemplo, si has creado una carpeta que se llama ARDUINOWEB, crea en ella un archivo que se llame package.json. Lo editas y copias el contenido de arriba. Luego lo guardas y ya lo tenemos listo.
Ahora solo nos faltaría ejecutar dicho archivo. Esto lo haremos a través de la línea de comandos o CMD. Lo puedes ejecutar de diferentes formas. si utilizas Windows 7, Ctrl + R y escribir cmd. Si utilizas Windows 10, en Cortana escribes cmd y te aparece el primero. En Linux o Mac a través de un terminal.
Una vez lo tengas abierto debes ir a la carpeta donde has guardado el package.json y ejecutar el siguiente comando.
npm installY se instalaran todas las dependencias que hemos indicado en nuestro archivo package.json. Si echas un vistazo a la carpeta de tu aplicación se habrá creado la carpeta node_modules y dentro de ella estarán todas las librerías que vamos a utilizar. Como ves es muy sencillo. Ahora vamos a probar la potencia del framework Johnny-five.
El primer sketch
Lo primero que haremos es una prueba muy sencilla. Vamos a encender y apagar el LED que viene integrado dentro de la placa de Arduino, el típico hola mundo o blink. Si utilizas un Arduino UNO es el pin 13 y si utilizas un Arduino MKR1000 es el pin 6.
Abre tu entorno de desarrollo preferido y crea un archivo JavaScript. Copia el siguiente código.
var five = require("johnny-five"),board, led;
board = new five.Board();
board.on("ready", function() {
led = new five.Led(13);
led.strobe(1000);
});A este archivo yo le he llamado app.js y se debe de guardar en la raíz de la carpeta de trabajo que hemos creado.
La primera línea, hace el include del framework Johnny-five que vamos a utilizar y las clases u objetos de dicho framework.
En la línea 3 iniciamos la comunicación con la placa de Arduino. El solo se encargará de buscar el puerto serie donde está conectado. Si tenemos dos Arduinos conectados al mismo ordenador, también podemos pasar como parámetro el puerto serie del Arduino que queremos utilizar.
El la línea 5 tenemos el método que se va a ejecutar una vez la conexión se realice con éxito. Sería como el método void loop(){….} del código nativo de Arduino. Aquí podemos hacer referencia a los diferentes componentes y pines del circuito.
Asegúrate de que el Arduino está conectado a través del cable USB, ves a la línea de comandos y ejecuta lo siguiente.
node app.jsCuando lo ejecutas, te informa de que se ha conectado a la placa. Dependerá del puerto que tenga asignado pero debe aparecer algo parecido a esto.

Inmediatamente el LED empezará a parpadear. Si quieres interrumpir la ejecución solo tienes pulsar a la vez Ctrl + C. Como ves resulta muy sencillo encender y apagar un LED con Jhonny-five. Para controlar Arduino vía web con Firmata, vamos a necesitar alguna cosa más.
Controlar Arduino vía web con Firmata y JavaScript
Socket.io es lo que se denomina un WebSocket y nos va a permitir una comunicación entre el navegador (la interfaz que vamos a construir) y el servidor (en este caso NodeJS). Al final lo que haremos será pasar mensajes y eventos para controlar a nuestro Arduino.
Para nuestra interfaz vamos a utilizar Bootstrap y HTML5. Vamos a montar una sencilla web con varios botones, uno azul, otro verde y otro rojo para ir cambiando el color de nuestro LED RGB y otros tres botones para encender, apagar y hacer que parpadee nuestro LED. Veremos un simple ejemplo para utilizar Arduino vía web con Firmata y JavaScript.
Código JavaScript
Empezamos modificando nuestro archivo app.js con el código necesario en la parte del servidor:
var express = require('express');
var app = express();
var io = require('socket.io')(app.listen(8081));
var five = require('johnny-five');
app.use(express.static(__dirname + '/app'));
app.get('/', function (req,res) {
res.sendFile(__dirname + '/index.html');
});
var board = new five.Board({
repl:false
});
board.on('ready', function () {
var speed, commands, motors;
var anode = new five.Led.RGB({
pins: {
red: 9,
green: 11,
blue: 10
},
isAnode: true
});
commands = null;
anode.on();
anode.color("#efe13d");
anode.blink(1000);
var blink = true;
io.on('connection', function (socket) {
socket.on('azul', function (){
anode.on();
anode.color("#3366CC");
});
socket.on('verde', function (){
anode.on();
anode.color("#009900");
});
socket.on('rojo', function (){
anode.on();
anode.color("#FF0000");
});
socket.on('stop', function (){
if (blink){
anode.stop(); // to stop blinking
blink = false;
}
else{
anode.blink(1000);
blink = true;
}
});
socket.on('off', function (){
anode.off(); // to shut it off (stop doesn't mean "off")
});
socket.on('on', function (){
anode.on(); // to turn on, but not blink
});
});
});
Código HTML
Con los metodos que nos proporciona el framework Johnny-Five actuaremos con el LED RGB. Y ya solo nos falta el código de nuestra interfaz (index.html):
<html>
<head>
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
<style>
.btn{
width: 200px;
padding: 15px 32px;
text-align: center;
}
</style>
</head>
<body>
<div class="container theme-showcase" role="main">
<div class="jumbotron">
<h2>Firmata y Arduino</h1>
<p>Con este ejemplo vamos a controlar un LED RGB a través de una web. Cuando pulsemos uno de los botones el LED cambiara al color que indique el botón. También podemos controlar enceder o apagar el LED o que parpadee</p>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">
<p> <button id="b_azul" type="button" class="btn btn-lg btn-primary">Azul</button>
<p> <button id="b_verde" type="button" class="btn btn-lg btn-success">Verde</button>
<p> <button id="b_rojo" type="button" class="btn btn-lg btn-danger">Rojo</button>
</div>
<div class="col-md-3">
<p> <button id="b_stop" type="button" class="btn btn-lg btn-default">Blink</button>
<p> <button id="b_off" type="button" class="btn btn-lg btn-default">Led OFF</button>
<p> <button id="b_on" type="button" class="btn btn-lg btn-default">Led ON</button>
</div>
</div>
<div class="row">
<div class="well">
<p> Ejemplo realizado por: <a href="mailto:acontreras@programarfacil.com">Alfonso Contreras</a>
<br> <a href="wwww.programarfacil.com">www.programarfacil.com</a>
<br> <a href="https://programarfacil.com/blog/controla-tu-arduino-con-una-web-con-firmata-y-javascript">Entrada original</a>
</div>
</div>
</div>
<script src="https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/1.3.6/socket.io.min.js"></script>
<script src="app.js"></script>
<script>
var socket = io();
function cambiaAzul(){
socket.emit('azul');
}
function cambiaVerde(){
socket.emit('verde');
}
function cambiaRojo(){
socket.emit('rojo');
}
function stopBlink(){
socket.emit('stop');
}
function offLed(){
socket.emit('off');
}
function onLed(){
socket.emit('on');
}
document.getElementById('b_azul').onclick = cambiaAzul;
document.getElementById('b_verde').onclick = cambiaVerde;
document.getElementById('b_rojo').onclick = cambiaRojo;
document.getElementById('b_stop').onclick = stopBlink;
document.getElementById('b_off').onclick = offLed;
document.getElementById('b_on').onclick = onLed;
</script>
</body>
</html>Resultados
Así quedaría esta interfaz:

Una vez colocado en la raíz de nuestro proyecto tanto el archivo app.js como el archivo index.html solo nos queda ejecutarlo. Una vez más cogemos el terminal y colocandonos en la carpeta de trabajo lanzamos el comando node app.js y nos debe aparecer que se ha conectado correctamente a la placa:

Y ya solo te queda ir a tu navegador web y lanzar la interfaz poniendo localhost:8081. Ya desde esta interfaz podemos interactuar y controlar nuestro Arduino vía web gracias a Firmata y JavaScript con el framework Johnny-Five.
No cabe decirte que es un simple ejemplo con un LED, ahora te toca dar rienda suelta a tu imaginación y controlar cualquier componente que quieras para tu Arduino vía web y desde cualquier dispositivo que este conectado a tu red.


