
A la hora de realizar un proyecto web, una de las cosas importantes es el diseño. En este artículo te voy a enseñar a dar los primeros pasos con Bootstrap, el framework responsive para diseño web más famoso y popular en Internet.
Imagino que ya te has descargado Bootstrap de alguna manera y lo tienes listo para usar. Si no es así vete a la web oficial y en la sección download te puedes descargas la versión compilada. En este artículo voy a utilizar la versión CDN que nos ofrecen.
Vamos a comenzar haciendo una simple página index.html con HTML sin ningún estilo y a partir de aquí iremos mejorando poco a poco el contenido. Haremos una página personal donde tendremos un cabecera con un menú y tres secciones, Home, Sobre mi y Experiencia, el contenido principal y un pie de página.
<!DOCTYPE html>
<html>
<head>
<title>Luis del Valle - Desarrollo Software</title>
</head>
<body>
<div>
<header>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Sobre mi</a></li>
<li><a href="#">Experiencia</a></li>
</ul>
<h3>LDELVALLEH</h3>
</header>
<div>
<h1>Web de Luis del Valle</h1>
</div>
<div>
<p>© 2015 Luis del Valle</p>
</div>
</div>
</body>
</html>
Como podéis imaginar el resultado no es nada espectacular. Es algo muy simple debido a que utilizamos HTML sin estilos asi que, empecemos insertando los archivos CSS y JS necesarios para comenzar a utilizar Bootstrap. Recuerda que estoy utilizando los enlaces CDN en este artículo. No olvides que Bootstrap necesita de jQuery para funcionar, debes añadir un enlace a esta librería para que todo funcione correctamente.
<!DOCTYPE html>
<html>
<head>
<title>Luis del Valle - Desarrollo Software</title>
<!-- Insertamos el archivo CSS compilado y comprimido -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- Theme opcional -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
</head>
<body>
<div>
<header>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Sobre mi</a></li>
<li><a href="#">Experiencia</a></li>
</ul>
<h3>LDELVALLEH</h3>
</header>
<div>
<h1>Web de Luis del Valle</h1>
</div>
<div>
<p>© 2015 Luis del Valle</p>
</div>
</div>
<!--Insertamos jQuery dependencia de Bootstrap-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!--Insertamos el archivo JS compilado y comprimido -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
Con solo incluir los archivos necesarios para utilizar Bootstrap en nuestra web el aspecto cambia pero es solo el principio, ahora vamos a ir mejorando el diseño y verás que con muy poco serás capaz de hacer una web más que presentable.
Lo primero que vamos a tocar es el contenedor principal. Para ello añadimos la clase container de Bootstrap al div principal. Con esta clase podemos fácilmente centrar el contenido de la página y establecer el ancho máximo para cada dispositivo, recordar que una de las funciones principales de este framework es que es responsive y como podéis comprobar, se aplica desde el primer momento.
<!DOCTYPE html>
<html>
<head>
<title>Luis del Valle - Desarrollo Software</title>
<!-- Insertamos el archivo CSS compilado y comprimido -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- Theme opcional -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
</head>
<body>
<div class="container">
<header>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Sobre mi</a></li>
<li><a href="#">Experiencia</a></li>
</ul>
<h3>LDELVALLEH</h3>
</header>
<div>
<h1>Web de Luis del Valle</h1>
</div>
<div>
<p>© 2015 Luis del Valle</p>
</div>
</div>
<!--Insertamos jQuery dependencia de Bootstrap-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!--Insertamos el archivo JS compilado y comprimido -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
Ahora vamos a continuar con la cabecera y con el menú de navegación. Para ello utilizaremos la clase page-header, como su nombre indica será la cabecera de la página y separa el contenido principal del menú con un borde gris. Esta clase la añadimos a la etiqueta header. También vamos a definir los componentes de navegación, para ello usamos la clases nav que añadiremos a la etiqueta ul.
<!DOCTYPE html>
<html>
<head>
<title>Luis del Valle - Desarrollo Software</title>
<!-- Insertamos el archivo CSS compilado y comprimido -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- Theme opcional -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
</head>
<body>
<div class="container">
<header class="page-header">
<ul class="nav">
<li><a href="#">Home</a></li>
<li><a href="#">Sobre mi</a></li>
<li><a href="#">Experiencia</a></li>
</ul>
<h3>LDELVALLEH</h3>
</header>
<div>
<h1>Web de Luis del Valle</h1>
</div>
<div>
<p>© 2015 Luis del Valle</p>
</div>
</div>
<!--Insertamos jQuery dependencia de Bootstrap-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!--Insertamos el archivo JS compilado y comprimido -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
Vamos a jugar un poco con la barra navegación y ver que podemos hacer para dejar un poco más bonito los botones del menú que hemos creado. Te voy a enseñar los dos posibles estilos que podemos dar a nuestro menú con la versión estándar de Bootstrap.
Empecemos con nav-tabs. Crea una barra de menú con tabs, fichas. El típico menú que parecen solapas. Para utilizar esta clase la añadimos después de la clase nav.
...
<ul class="nav nav-tabs">
...
El siguiente tipo serían los nav-pills o botones en forma de píldoras. Son los típicos botones que nos aparecen en algunas webs. Igual que la clase anterior debemos añadir la clase después de nav.
...
<ul class="nav nav-pills">
...
Como puedes ver en los dos casos siempre que el foco esté en la opción del menú o que el ratón esté encima de ella, se pintará un recuadro redondeado alrededor de la opción para remarcar. En nuestro caso vamos a continuar con nav-pills. Queremos que el menú se sitúe en la parte de la derecha dejando la parte izquierda para nuestro logotipo por ejemplo. Para ello utilizamos la clase pull-right que posicionará todas las opciones del menú a la derecha. También vamos a utilizar la clase active que añadiremos a la opción home de nuestro menú. Indica que opción está activa.
<!DOCTYPE html>
<html>
<head>
<title>Luis del Valle - Desarrollo Software</title>
<!-- Insertamos el archivo CSS compilado y comprimido -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- Theme opcional -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
</head>
<body>
<div class="container">
<header class="page-header">
<ul class="nav nav-pills pull-right">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Sobre mi</a></li>
<li><a href="#">Experiencia</a></li>
</ul>
<h3>LDELVALLEH</h3>
</header>
<div>
<h1>Web de Luis del Valle</h1>
</div>
<div>
<p>© 2015 Luis del Valle</p>
</div>
</div>
<!--Insertamos jQuery dependencia de Bootstrap-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!--Insertamos el archivo JS compilado y comprimido -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
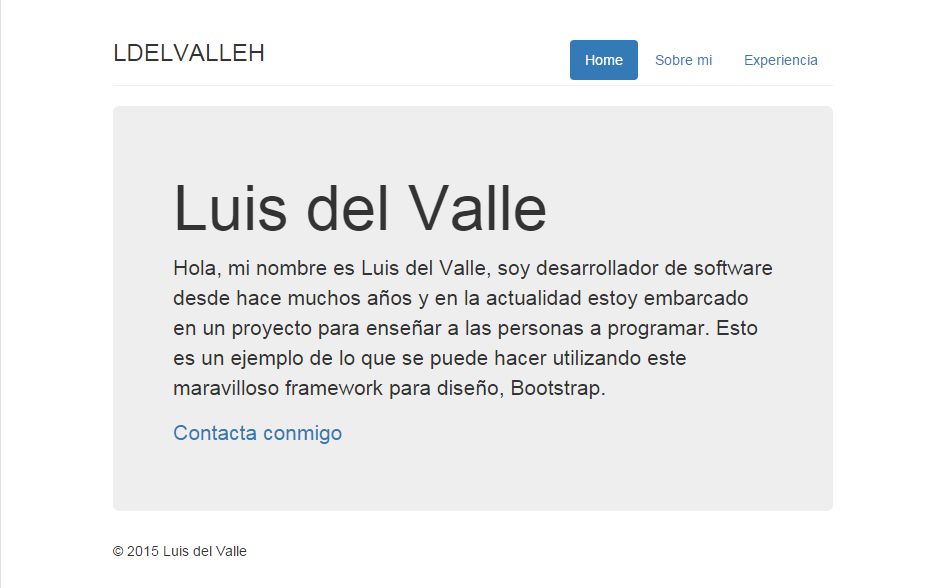
Como puedes ver esto ya empieza a tomar forma y no ha resultado muy difícil, solo debes saber qué clase usar en cada momento. Pasemos ahora a ver el contenido principal, lo que está justo debajo de la cabecera. Esta es una parte importante de nuestra página así que, debemos dar el énfasis que se merece. Para ello vamos a utilizar el Jumbotron, el componente de Bootstrap que muestra contenido de una manera muy destacada. Añadimos al div justo debajo de la cabecera la clase jumbotron. Ya tenemos un título, en mi caso Luis del Valle. Justo después voy a añadir un párrafo donde pondré un texto y un botón por si alguien quiere contactar conmigo.
<!DOCTYPE html>
<html>
<head>
<title>Luis del Valle - Desarrollo Software</title>
<!-- Insertamos el archivo CSS compilado y comprimido -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- Theme opcional -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
</head>
<body>
<div class="container">
<header class="page-header">
<ul class="nav nav-pills pull-right">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Sobre mi</a></li>
<li><a href="#">Experiencia</a></li>
</ul>
<h3>LDELVALLEH</h3>
</header>
<div class="jumbotron">
<h1>Luis del Valle</h1>
<p>Hola, mi nombre es Luis del Valle, soy desarrollador de software desde hace muchos años y en la actualidad
estoy embarcado en un proyecto para enseñar a las personas a programar. Esto es un ejemplo de lo que se puede
hacer utilizando este maravilloso framework para diseño, Bootstrap.</p>
<p><a href="#">Contacta conmigo</a></p>
</div>
<div>
<p>© 2015 Luis del Valle</p>
</div>
</div>
<!--Insertamos jQuery dependencia de Bootstrap-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!--Insertamos el archivo JS compilado y comprimido -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>

Por último vamos a mejorar el aspecto del Jumbotron, dando forma al botón de contactar. En principio este podría ser nuestro CTA (Call To Action) es decir, donde queremos que el usuario ponga la atención cuando entra en nuestra web. Lo primero es asignar al enlace Contacta conmigo la clase btn. Esto hará que se comporte como un botón. Ahora vamos a darle un poco de color.
En Bootstrap tenemos diferentes clases para dar estilos a un botón. Bootstrap nos las siguientes clases btn-default, btn-primary, btn-success, btn-info, btn-warning, btn-danger y btn-link.
También podemos dar diferentes tamaños con las clases btn-lg, btn-sm y btn-xs.
Si queremos que nuestro botón ocupe todo el ancho del contenedor padre debemos añadir la clase btn-block al botón.
Por último una clase muy útil cuando tenemos varios botones juntos es agruparlos. Para ello debemos utilizar la clase btn-group, la asignaremos a la etiqueta padre de los botones.
A continuación te dejo el código de ejemplo con el uso de todas estas clases.
1000<!DOCTYPE html>
<html>
<head>
<title>Luis del Valle - Desarrollo Software</title>
<!-- Insertamos el archivo CSS compilado y comprimido -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- Theme opcional -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
</head>
<body>
<div class="container">
</br>
</br>
<!--Estilos-->
<p>
<!-- Botón default -->
<a href="#" class="btn btn-default">Default</a>
<!-- Botón primary -->
<a href="#" class="btn btn-primary">Primary</a>
<!-- Botón success -->
<a href="#" class="btn btn-success">Sucess</a>
<!-- Botón info -->
<a href="#" class="btn btn-info">Info</a>
<!-- Botón warning -->
<a href="#" class="btn btn-warning">Warning</a>
<!-- Botón danger -->
<a href="#" class="btn btn-danger">Danger</a>
<!-- Botón link -->
<a href="#" class="btn btn-link">Link</a>
</p>
</br>
</br>
<!--Tamaños-->
<p>
<a href="#" class="btn btn-info btn-lg">Long</a>
<a href="#" class="btn btn-info">Normal</a>
<a href="#" class="btn btn-info btn-sm">Small</a>
<a href="#" class="btn btn-info btn-xs">Super small</a>
</p>
</br>
</br>
<!--Ajustar al contenedor padre-->
<p>
<a href="#" class="btn btn-warning btn-sm btn-block">Boton 1</a>
<a href="#" class="btn btn-info btn-lg btn-block">Boton 2</a>
</p>
</br>
</br>
<!--Agrupar botones-->
<p class="btn-group">
<a href="#" class="btn btn-success btn-lg">Boton 1</a>
<a href="#" class="btn btn-danger btn-lg">Boton 2</a>
</p>
</div>
<!--Insertamos jQuery dependencia de Bootstrap-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!--Insertamos el archivo JS compilado y comprimido -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
Hemos quedado que queremos dar énfasis al botón de contactar. Voy a añadir la clase btn-success y que ocupe todo el ancho del Jumbotron con la clase btn-block. Además añadiré dos botones más para redes sociales, Twitter y Facebook. Estos botones estarán centrados justo debajo del botón contactar, agrupados y no les daré tanto énfasis como al de contactar. Por último voy a justificar el texto del Jumbotron, así quedará la web más estilizada.
<!DOCTYPE html>
<html>
<head>
<title>Luis del Valle - Desarrollo Software</title>
<!-- Insertamos el archivo CSS compilado y comprimido -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- Theme opcional -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
</head>
<body>
<div class="container">
<header class="page-header">
<ul class="nav nav-pills pull-right">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Sobre mi</a></li>
<li><a href="#">Experiencia</a></li>
</ul>
<h3>LDELVALLEH</h3>
</header>
<div class="jumbotron">
<h1>Luis del Valle</h1>
<p class="text-justify">Hola, mi nombre es Luis del Valle, soy desarrollador de software desde hace muchos años y en la actualidad
estoy embarcado en un proyecto para enseñar a las personas a programar. Esto es un ejemplo de lo que se puede
hacer utilizando este maravilloso framework para diseño, Bootstrap.</p>
<p>
<a class="btn btn-success btn-block" href="#">Contacta conmigo</a>
<div class="text-center">
<div class="btn-group">
<a class="btn btn-info btn-xs" href="#">Twitter</a>
<a class="btn btn-primary btn-xs" href="#">Facebook</a>
</div>
</div>
</p>
</div>
<div>
<p>© 2015 Luis del Valle</p>
</div>
</div>
<!--Insertamos jQuery dependencia de Bootstrap-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!--Insertamos el archivo JS compilado y comprimido -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
Para ver el resultado final puedes acceder a esta web, donde verás todo el código y el resultado final de la página web.
Y hasta aquí este artículo donde hemos visto los primeros pasos con Bootstrap, no ha sido difícil ¿verdad? Cualquier duda me puedes dejar un comentario en el artículo o contactar a través del formulario de contacto.


