En este tutorial voy a explicar cómo podemos controlar un Arduino motor 28BYJ-48 con aplicación WPF. Lo primero es tener preparado el entorno donde vamos a trabajar. Es fundamental tener un equipo con Windows ya que vamos a utilizar el entorno de desarrollo Visual Studio. El software necesario para seguir este tutorial es el siguiente:
Firmata
Comencemos instalando el Firmata en nuestro equipo. Lo necesitamos para utilizar Arduino motor 28BYJ-48. Abrimos el IDE oficial de Arduino y nos vamos a Archivo>Ejemplos>Firmata>Standard Firmata
Una vez abierto debemos cargarlo en nuestra placa de Arduino, no hace falta decir que debemos conectar nuestro Arduino a través del USB. Con este simple paso ya podríamos comunicar con nuestro Arduino desde una gran variedad de lenguajes de programación. Firmata es un protocolo de comunicación standard que nos facilita la comunicación con Arduino, haciendo que se comporte como una extensión de nuestro entorno de desarrollo, ahora lo veremos.
Como lo que quiero es mover el motor paso a paso 28BYJ-48, tendrás que montar el circuito correspondiente. Ya hablé en el artículo Motor paso a paso 28BYJ-48 con Arduino de cómo hacerlo así que sigue los pasos de este tutorial y asegúrate que todo está bien conectado.
Vamos a ver cómo podemos controlar el Arduino motor 28BYJ-48 con una aplicación WPF.
Aplicación con WPF
Ya tenemos configurada toda la parte de electrónica, ahora vamos a pasar a Visual Studio 2015. Para este tutorial voy a utilizar el patrón MVVM que, aunque no es imprescindible, si que puede servir de plantilla para desarrollar proyectos más complejos. Para implementar dicho patrón necesitamos tener instalado el framework MVVM Light Toolkit. En el artículo Instalar MVVM Light Toolkit para Visual Studio 2013 explico como instalarlo, puedes seguir los mismos pasos para instalarlo en el Visual Studio 2015.
Crear aplicación
Ahora si que podemos empezar a crear nuestra aplicación para controlar el motor. Lo primero es crear un nuevo proyecto File>New>Project. Dentro de todas las plantillas que nos ofrece Visual Studio elegimos MvvmLight (WPF451).
Como nombre del proyecto ponemos FirmataMotor.UI y como nombre de la solución FirmataMotor. Acuérdate de la ruta donde has guardado el proyecto, luego nos hará falta. Pulsamos ok y el asistente nos genera la solución con el proyecto. La estructura de archivos y carpetas quedaría de la siguiente manera.
Librería Firmata para .NET
Para poder comunicar con la placa de Arduino necesitamos tener instalado el protocolo Firmata en nuestro proyecto. Podemos crear una librería o framework nosotros mismos, pero ya hay gente que ha pensado en ello y ha creado una librería para utilizar Firmata con C#. Gracias a la plataforma de código abierto GitHub, podemos encontrar unas cuantas implementaciones, yo voy a utilizar Solid Soils Arduino, aunque tu puedes utilizar la que más te guste.
Accede a la web del proyecto en GitHub, descarga toda la solución pulsando Download ZIP y descomprime el proyecto en la ruta donde esté alojado el que hemos creado, la que hemos visto cuando estábamos creando la solución o proyecto.
Ya tenemos la solución creada, tenemos la librería descargada en nuestro ordenador y dentro de la carpeta de la solución, ahora vamos añadir el proyecto Solid Soils a nuestra solución, esta es una de las ventajas que tiene el código abierto, te descargas el código fuente y lo incorporas a tu proyecto, esto te permite modificar a tu gusto dicho código e incluso corregir errores.
Para importar el proyecto a nuestra solución, en el Solution Explorer, botón derecho sobre la solución y te vas a Add>Existing Project…
Buscas el proyecto Solid Soils que has descargado de GitHub y que has descomprimido. Tendrás una carpeta que ponga Arduino-master y dentro otra que pone Solid.Arduino, entra dentro y seleccionas el archivo Solid.Arduino.csproj.

Eso te añade el siguiente proyecto a tu solución, quedando finalmente la siguiente estructura de carpetas.

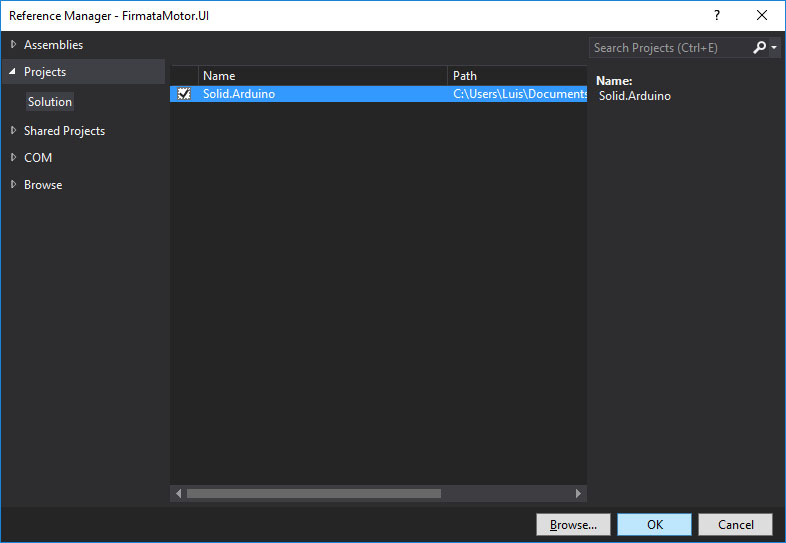
Solo nos faltaría añadir la referencia al proyecto Solid Soils que hemos importado a la solución. Esto nos permitirá llamar a sus clases dentro del proyecto Firmata.UI. Ponte encima de éste, pulsa botón derecho y en Add Reference…

Cuando te aparezca la venta para añadir referencias, ves a Projects>Solutions y selecciona Solid.Arduino. Esto te añade una referencia a la librería (.dll) que genera dicho proyecto.

Mahapps Metro
Por último nos queda instalar el framework para crear interfaces de usuario con WPF. Yo utilizo Mahapps Metro, es sencillo de usar, funciona bien y un buen diseño. Algo muy importante y que es a destacar es que no es una librería muerta, suele tener actualizaciones periódicas. Para instalarlo en tu solución debes seguir el tutorial Configurar Mahapps Metro para WPF. En el explico como se debe configurar.
Ahora vamos a ver el código que hay que insertar en los diferentes archivos. Copia en cada archivo el código que pongo a continuación.
App.xaml
<Application x:Class="FirmataMotor.UI.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vm="clr-namespace:FirmataMotor.UI.ViewModel"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:ignore="http://www.galasoft.ch/ignore"
xmlns:resource="Firm"
StartupUri="MainWindow.xaml"
mc:Ignorable="d ignore">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!-- MahApps.Metro resource dictionaries. Make sure that all file names are Case Sensitive! -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Colors.xaml" />
<ResourceDictionary Source="/Resources/Icons.xaml" />
<!-- Accent and AppTheme setting -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/Blue.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/BaseLight.xaml" />
</ResourceDictionary.MergedDictionaries>
<!--Global View Model Locator-->
<vm:ViewModelLocator x:Key="Locator"
d:IsDataSource="True" />
</ResourceDictionary>
</Application.Resources>
</Application>MainWindow.xaml.cs
using FirmataMotor.UI.ViewModel;
using MahApps.Metro.Controls;
namespace FirmataMotor.UI
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : MetroWindow
{
/// <summary>
/// Initializes a new instance of the MainWindow class.
/// </summary>
public MainWindow()
{
InitializeComponent();
Closing += (s, e) => ViewModelLocator.Cleanup();
}
}
}MainWindow.xaml
Width="430"
ResizeMode="NoResize"
Title="Control motor paso a paso"
DataContext="{Binding Main, Source={StaticResource Locator}}"
BorderBrush="{DynamicResource AccentColorBrush}"
BorderThickness="1"
WindowStartupLocation="CenterScreen"
GlowBrush="{DynamicResource AccentColorBrush}">
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Skins/MainSkin.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
<Grid x:Name="LayoutRoot">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50*"/>
<ColumnDefinition Width="50*"/>
</Grid.ColumnDefinitions>
<StackPanel Orientation="Vertical" VerticalAlignment="Center">
<ToggleButton IsChecked="{Binding IsConnected, Mode=TwoWay}">
<ToggleButton.Resources>
<Style TargetType="{x:Type ToggleButton}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ToggleButton">
<StackPanel Orientation="Vertical" HorizontalAlignment="Center" VerticalAlignment="Center">
<Grid HorizontalAlignment="Center" VerticalAlignment="Center">
<Ellipse Fill="#FF801313" Width="44" Height="44" x:Name="ellipse1"
HorizontalAlignment="Center" VerticalAlignment="Center"/>
<Ellipse Fill="#FF801313" Width="40" Height="40" x:Name="ellipse2"
Stroke="White" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<Rectangle Width="20" Visibility="Visible"
Height="20"
Fill="White" HorizontalAlignment="Center" VerticalAlignment="Center"
x:Name="rectangle1">
<Rectangle.OpacityMask>
<VisualBrush Stretch="Fill" Visual="{DynamicResource ResourceKey=appbar_disconnect}" />
</Rectangle.OpacityMask>
</Rectangle>
<Rectangle Width="20" Visibility="Hidden"
Height="20"
Fill="White" HorizontalAlignment="Center" VerticalAlignment="Center"
x:Name="rectangle2">
<Rectangle.OpacityMask>
<VisualBrush Stretch="Fill" Visual="{DynamicResource ResourceKey=appbar_connect}" />
</Rectangle.OpacityMask>
</Rectangle>
</Grid>
<Label HorizontalAlignment="Center" VerticalAlignment="Center" HorizontalContentAlignment="Center" VerticalContentAlignment="Center"
Content="Desconectado" FontWeight="Bold" FontFamily="Segoe WP Black" FontSize="14"
Name="labelConnect" Foreground="#FF801313"/>
</StackPanel>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="true">
<Setter TargetName="ellipse1" Property="Fill" Value="#FF2F6A14"/>
<Setter TargetName="ellipse2" Property="Fill" Value="#FF2F6A14"/>
<Setter TargetName="rectangle1" Property="Visibility" Value="Hidden"/>
<Setter TargetName="rectangle2" Property="Visibility" Value="Visible"/>
<Setter TargetName="labelConnect" Property="Content" Value="Desconectar"/>
<Setter TargetName="labelConnect" Property="Foreground" Value="#FF2F6A14"/>
</Trigger>
<Trigger Property="IsChecked" Value="false">
<Setter TargetName="ellipse1" Property="Fill" Value="#FF801313"/>
<Setter TargetName="ellipse2" Property="Fill" Value="#FF801313"/>
<Setter TargetName="rectangle1" Property="Visibility" Value="Visible"/>
<Setter TargetName="rectangle2" Property="Visibility" Value="Hidden"/>
<Setter TargetName="labelConnect" Property="Content" Value="Conectar"/>
<Setter TargetName="labelConnect" Property="Foreground" Value="#FF801313"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter TargetName="ellipse1" Property="Fill" Value="#FF464646"/>
<Setter TargetName="ellipse2" Property="Fill" Value="#FF464646"/>
<Setter TargetName="labelConnect" Property="Foreground" Value="#FF464646"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ToggleButton.Resources>
</ToggleButton>
<Label HorizontalAlignment="Center" VerticalAlignment="Center" HorizontalContentAlignment="Center" VerticalContentAlignment="Center"
Content="{Binding ContentLabelState}" Grid.Row="0" FontWeight="Bold" Margin="0,40,0,0" Foreground="#FF2B610D"/>
</StackPanel>
<Border BorderBrush="{DynamicResource AccentColorBrush}" BorderThickness="0,0,1,0"/>
<Grid Grid.Column="1">
<Grid.RowDefinitions>
<RowDefinition Height="40"/>
<RowDefinition Height="*"/>
<RowDefinition Height="40"/>
<RowDefinition Height="*"/>
<RowDefinition Height="40"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Label HorizontalAlignment="Center" VerticalAlignment="Center" HorizontalContentAlignment="Center" VerticalContentAlignment="Center"
Content="Control Motor" Grid.Row="0" FontWeight="Bold"/>
<Border BorderBrush="{DynamicResource AccentColorBrush}" BorderThickness="0,0,0,1" Grid.Row="0"/>
<Controls:ToggleSwitch x:Name="enabledSwitch"
IsChecked="{Binding IsStartMotor}"
OffLabel="Encender"
OnLabel="Apagar"
Grid.Row="1"
VerticalAlignment="Center"
Width="150" IsEnabled="{Binding IsConnected}"/>
<Label HorizontalAlignment="Center" VerticalAlignment="Center" HorizontalContentAlignment="Center" VerticalContentAlignment="Center"
Content="Movimiento" Grid.Row="2" FontWeight="Bold"/>
<Border BorderBrush="{DynamicResource AccentColorBrush}" BorderThickness="0,0,0,1" Grid.Row="2"/>
<StackPanel Orientation="Vertical" Grid.Row="3" Height="Auto" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="20,10,0,0">
<RadioButton Content="Agujas del reloj"
GroupName="1"
IsEnabled="{Binding IsConnected}"
Margin="0,0,0,10"
IsChecked="{Binding IsClockWise}"/>
<RadioButton Content="En contra agujas del reloj"
GroupName="1"
IsEnabled="{Binding IsConnected}"
IsChecked="{Binding IsUnClockWise}"/>
</StackPanel>
<Label HorizontalAlignment="Center" VerticalAlignment="Center" HorizontalContentAlignment="Center" VerticalContentAlignment="Center"
Content="Velocidad" Grid.Row="4" FontWeight="Bold"/>
<Border BorderBrush="{DynamicResource AccentColorBrush}" BorderThickness="0,0,0,1" Grid.Row="4"/>
<StackPanel Orientation="Vertical" Grid.Row="6" Height="Auto" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="20,10,0,0">
<RadioButton Content="Lento"
GroupName="2"
IsEnabled="{Binding IsConnected}"
Margin="0,0,0,10"
IsChecked="{Binding IsSpeedLow}"/>
<RadioButton Content="Medio"
GroupName="2"
IsEnabled="{Binding IsConnected}"
Margin="0,0,0,10"
IsChecked="{Binding IsSpeedMedium}"/>
<RadioButton Content="Rápido"
GroupName="2"
IsEnabled="{Binding IsConnected}"
IsChecked="{Binding IsSpeedFast}"/>
</StackPanel>
</Grid>
<Grid Grid.Column="1">
</Grid>
</Grid>
</Controls:MetroWindow>
MainViewModel.cs
using GalaSoft.MvvmLight;
using FirmataMotor.UI.Model;
using Solid.Arduino;
using System.Threading;
using System.Threading.Tasks;
using System;
namespace FirmataMotor.UI.ViewModel
{
/// <summary>
/// This class contains properties that the main View can data bind to.
/// <para>
/// See http://www.mvvmlight.net
/// </para>
/// </summary>
public class MainViewModel : ViewModelBase
{
private enum MotorSpeed
{
LOW = 10,
MEDIUM = 5,
FAST = 0
};
private ArduinoSession arduinoSession = null;
bool[,] fourStepsMotorUnipolar = new bool[,]
{
{true, true, false, false},
{false, true, true, false},
{false, false, true, true},
{true, false, false, true}
};
private MotorSpeed motorSpeed = MotorSpeed.LOW;
#region IsConnected
/// <summary>
/// The <see cref="IsConnected" /> property's name.
/// </summary>
public const string IsConnectedPropertyName = "IsConnected";
private bool isConnected = false;
/// <summary>
/// Sets and gets the IsConnected property.
/// Changes to that property's value raise the PropertyChanged event.
/// </summary>
public bool IsConnected
{
get
{
return isConnected;
}
set
{
if (isConnected == value)
{
return;
}
if (value)
{
if (!ConnectArduino())
{
value = false;
}
else
{
ContentLabelState = "Motor conectado";
}
}
else
{
ContentLabelState = "Motor desconectado";
IsStartMotor = false;
arduinoSession.Clear();
arduinoSession.Dispose();
}
isConnected = value;
RaisePropertyChanged(IsConnectedPropertyName);
}
}
#endregion
#region IsStartMotor
/// <summary>
/// The <see cref="IsStartMotor" /> property's name.
/// </summary>
public const string IsStartMotorPropertyName = "IsStartMotor";
private bool isStartMotor = false;
/// <summary>
/// Sets and gets the IsStartMotor property.
/// Changes to that property's value raise the PropertyChanged event.
/// </summary>
public bool IsStartMotor
{
get
{
return isStartMotor;
}
set
{
if (isStartMotor == value)
{
return;
}
isStartMotor = value;
if (value)
{
ContentLabelState = "Motor encendido";
MotorMovement();
}
RaisePropertyChanged(IsStartMotorPropertyName);
}
}
#endregion
#region IsClockWise
/// <summary>
/// The <see cref="IsClockWise" /> property's name.
/// </summary>
public const string IsClockWisePropertyName = "IsClockWise";
private bool isClockWise = true;
/// <summary>
/// Sets and gets the IsClockWise property.
/// Changes to that property's value raise the PropertyChanged event.
/// </summary>
public bool IsClockWise
{
get
{
return isClockWise;
}
set
{
if (isClockWise == value)
{
return;
}
isClockWise = value;
RaisePropertyChanged(IsClockWisePropertyName);
}
}
#endregion
#region IsUnClockWise
/// <summary>
/// The <see cref="IsUnClockWise" /> property's name.
/// </summary>
public const string IsUnClockWisePropertyName = "IsUnClockWise";
private bool isUnClockWise = false;
/// <summary>
/// Sets and gets the IsUnClockWise property.
/// Changes to that property's value raise the PropertyChanged event.
/// </summary>
public bool IsUnClockWise
{
get
{
return isUnClockWise;
}
set
{
if (isUnClockWise == value)
{
return;
}
isUnClockWise = value;
RaisePropertyChanged(IsUnClockWisePropertyName);
}
}
#endregion
#region IsSpeedLow
/// <summary>
/// The <see cref="IsSpeedLow" /> property's name.
/// </summary>
public const string IsSpeedLowPropertyName = "IsSpeedLow";
private bool isSpeedLow = true;
/// <summary>
/// Sets and gets the IsSpeedLow property.
/// Changes to that property's value raise the PropertyChanged event.
/// </summary>
public bool IsSpeedLow
{
get
{
return isSpeedLow;
}
set
{
if (isSpeedLow == value)
{
return;
}
if (value)
motorSpeed = MotorSpeed.LOW;
isSpeedLow = value;
RaisePropertyChanged(IsSpeedLowPropertyName);
}
}
#endregion
#region IsSpeedMedium
/// <summary>
/// The <see cref="IsSpeedMedium" /> property's name.
/// </summary>
public const string IsSpeedMediumPropertyName = "IsSpeedMedium";
private bool isSpeedMedium = false;
/// <summary>
/// Sets and gets the IsSpeedMedium property.
/// Changes to that property's value raise the PropertyChanged event.
/// </summary>
public bool IsSpeedMedium
{
get
{
return isSpeedMedium;
}
set
{
if (isSpeedMedium == value)
{
return;
}
if (value)
motorSpeed = MotorSpeed.MEDIUM;
isSpeedMedium = value;
RaisePropertyChanged(IsSpeedMediumPropertyName);
}
}
#endregion
#region IsSpeedFast
/// <summary>
/// The <see cref="IsSpeedFast" /> property's name.
/// </summary>
public const string IsSpeedFastPropertyName = "IsSpeedFast";
private bool isSpeedFast = false;
/// <summary>
/// Sets and gets the IsSpeedFast property.
/// Changes to that property's value raise the PropertyChanged event.
/// </summary>
public bool IsSpeedFast
{
get
{
return isSpeedFast;
}
set
{
if (isSpeedFast == value)
{
return;
}
if (value)
motorSpeed = MotorSpeed.FAST;
isSpeedFast = value;
RaisePropertyChanged(IsSpeedFastPropertyName);
}
}
#endregion
#region ContentLabelState
/// <summary>
/// The <see cref="ContentLabelState" /> property's name.
/// </summary>
public const string ContentLabelStatePropertyName = "ContentLabelState";
private string contentLabelState = "Motor desconectado";
/// <summary>
/// Sets and gets the ContentLabelState property.
/// Changes to that property's value raise the PropertyChanged event.
/// </summary>
public string ContentLabelState
{
get
{
return contentLabelState;
}
set
{
if (contentLabelState == value)
{
return;
}
contentLabelState = value;
RaisePropertyChanged(ContentLabelStatePropertyName);
}
}
#endregion
/// <summary>
/// Initializes a new instance of the MainViewModel class.
/// </summary>
public MainViewModel(IDataService dataService)
{
}
private async Task MotorMovement()
{
while (true)
{
if (!IsStartMotor)
{
ContentLabelState = "Motor parado";
break;
}
// Dependiendo del sentido
if (isClockWise)
{
await Task.Run(delegate ()
{
// Giramos un paso
for (int i = 0; i < 4; i++)
{
arduinoSession.SetDigitalPin(8, fourStepsMotorUnipolar[i, 0]);
arduinoSession.SetDigitalPin(9, fourStepsMotorUnipolar[i, 1]);
arduinoSession.SetDigitalPin(10, fourStepsMotorUnipolar[i, 2]);
arduinoSession.SetDigitalPin(11, fourStepsMotorUnipolar[i, 3]);
Thread.Sleep((int)motorSpeed);
}
});
}
else
{
await Task.Run(delegate ()
{
// Giramos un paso invertido
for (int i = 3; i >= 0; i--)
{
arduinoSession.SetDigitalPin(8, fourStepsMotorUnipolar[i, 0]);
arduinoSession.SetDigitalPin(9, fourStepsMotorUnipolar[i, 1]);
arduinoSession.SetDigitalPin(10, fourStepsMotorUnipolar[i, 2]);
arduinoSession.SetDigitalPin(11, fourStepsMotorUnipolar[i, 3]);
Thread.Sleep((int)motorSpeed);
}
});
}
}
}
private bool ConnectArduino()
{
try
{
if (null == arduinoSession)
{
arduinoSession = new ArduinoSession(Solid.Arduino.SerialConnection.FindSerialConnection());
}
return true;
}
catch (Exception e)
{
ContentLabelState = "Conecta Arduino al ordenador";
return false;
}
}
}
}Ejecutando aplicación
Ya puedes ejecutar tu solución, acuérdate que la placa de Arduino debe estar conectada y el motor estar bien configurado. Prueba a cambiar configuraciones de entre todas las opciones que hay. La aplicación final debería quedar algo como esto.

Para ver el resultado final Arduino motor 28BYJ-48 puedes ver el siguiente vídeo.
Esto no es un tutorial paso a paso para crear aplicaciones WPF para Arduino motor 28BYJ-48, esto es un breve ejemplo de cómo podemos interaccionar con esta placa desde otro lenguaje de programación como C#. Sin duda alguna esto es solo la punta del iceberg, se pueden hacer aplicaciones realmente complejas, dependerá de la imaginación de cada uno. Por último decirte que si encuentras algún tipo de error me lo notifiques a través de los comentarios de este artículo, gustosamente resolveré cualquier duda o sugerencia.







